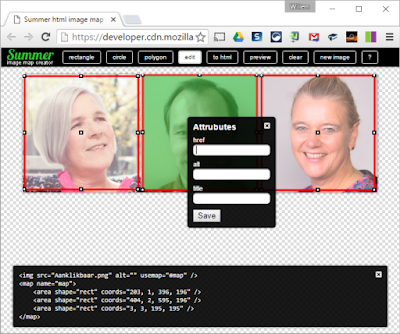
Dan is het een kwestie van de juiste gebieden definiëren en de url's invullen en je krijgt de "imagemap" code aangeboden die je nodig hebt. Die heb ik in het bericht geplakt en klaar was ik! De enige toevoeging die ik aan de code gedaan heb was target='_blank' erbij zetten zodat de url's openen in een nieuw venster.
Op deze manier kun je dus ook bijvoorbeeld menubalken maken enz. én het werkt ook op tablets!

In de screencast hieronder laat ik trouwens ook zien hoe makkelijk je afbeeldingen vanuit websites naar Google Tekeningen kunt verslepen om ze verder te verwerken. En dan hoor ik dat veel mensen nog steeds in Paint werken... ;-)

cool, onderdeel van mijn(onze) codering les HTML <*img src="afbeelding.jpg" alt="Alternatieve tekst voor de afbeelding."> jou uitleg kan ook
BeantwoordenVerwijderen